In software development, efficient codebase management is crucial for productivity and collaboration. One approach that has gained significant traction in recent years is using monorepositories, or monorepos for short.
Monorepos provide a centralised repository structure that houses multiple projects or modules, enabling developers to work on related codebases more effectively.
In this blog post, we will explore the benefits of monorepos, provide examples, and delve into some use cases.
Table of Contents
What is a Monorepo?
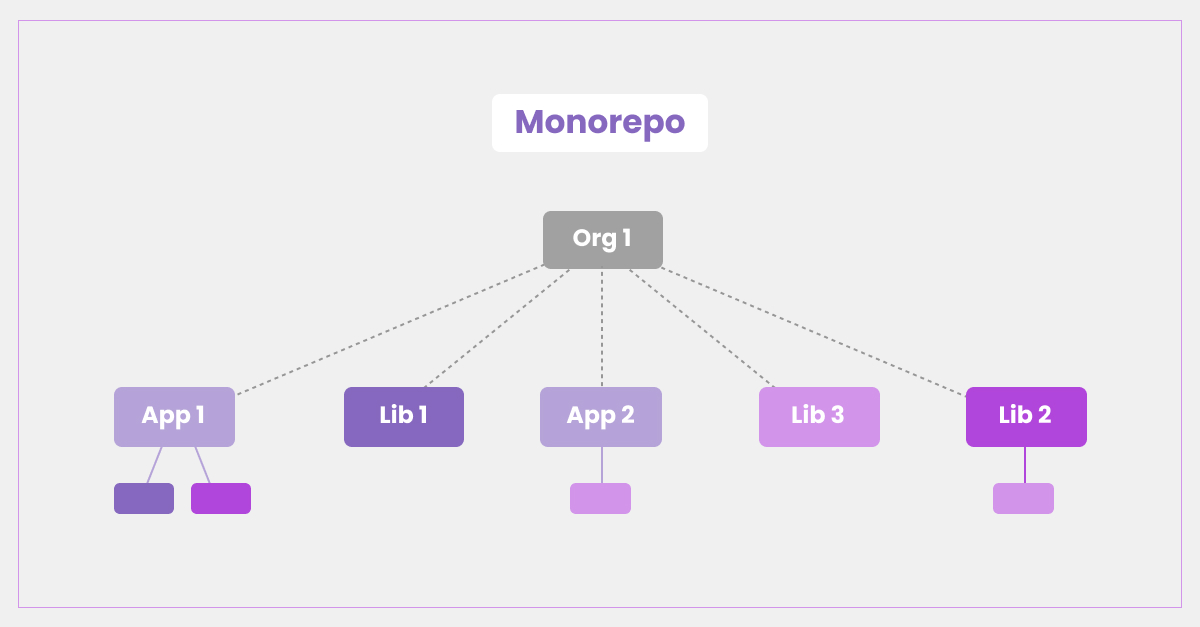
Let’s dive right into the definition of a monorepo, as described by experts. As explained in this link, a monorepo is “a single repository containing multiple distinct projects, with well-defined relationships.”

Now that we understand what a monorepo is, let’s discuss its significance in our daily work as developers. Most of us work on projects that utilise separate repositories for each application.
For instance, if we have an online shop project with a separate admin-panel web app, we may create individual repositories for each. However, this organisational approach poses numerous challenges as the project grows. This is where the monorepo comes to the rescue.
Top Four Advantages of Monorepos
- Enhanced Code Reusability: Sharing code between projects becomes seamless within a monorepo. Developers can extract common functionalities or libraries, making it easier to reuse and maintain code across various projects.
- Easier collaboration: Collaboration is significantly improved as teams can easily access, review, and contribute to shared code. Since there is one code base, knowledge sharing happens more quickly.
- Consistent Development Workflow: A monorepo encourages consistent practices and standards across projects. Shared tooling, build processes, and coding conventions can be enforced, ensuring a cohesive development experience.
- Faster Builds: When all of the code is in a single repository, it is possible to build the entire project with a single command. This can save a significant amount of time, especially for large projects.
Although we have these advantages for monorepo, we may encounter some disadvantages arising from certain misconceptions.
In monorepos, various terms and definitions often lead to misunderstandings regarding their utilisation and significance in our projects. It is crucial to gain a clear understanding of these concepts to make informed decisions.
One particular blog post stands out as an excellent resource addressing these concerns. It delves deep into the intricacies of monorepos, debunking myths and providing valuable insights into their benefits and implementation. I highly recommend reading this informative blog post to enhance your understanding of monorepos and make informed project choices.
Example of a Possible Monorepo Project
Consider an example of a potential monorepo project. Suppose we have a project that requires multiple apps with different configurations. Traditionally, we might create separate branches for each app and develop them individually. However, when we need to make a common update, such as modifying the login page, it becomes cumbersome and error-prone to synchronise changes across all branches. Alternatively, we can adopt a monorepo structure for our project, which eliminates the need for branch syncing and saves us valuable time. One suggested structure for this approach could be as follows:
monorepo/
├── apps
│ ├── user-portal
│ ├── admin-portal
│ └── mobile-app
├── components
├── services
└── shared-codeMonorepos: The Final Verdict
Monorepos are indeed a powerful solution! Now, the question arises: how do we go about implementing them? Multiple approaches exist, and each framework ecosystem typically has its own recommended method. Unfortunately, due to time constraints in this blog post, we won’t be able to cover all of them. However, in our upcoming series, we will focus on the Nx approach in both React and Angular.
Here is a list of the most common tools used for monorepos:
- Nx: https://github.com/nrwl/nx
- Bazel: https://github.com/bazelbuild/bazel
- Turborepo: https://github.com/vercel/turborepo
- Rush: https://github.com/microsoft/rushstack
- Lerna: https://github.com/lerna/lerna
Sources:




![Why Custom Web Development is the Best Approach [2024]](https://resources.communere.com/wp-content/uploads/2024/02/Why-Custom-Web-Development-is-the-Best-Approach-1024x570.jpg)

